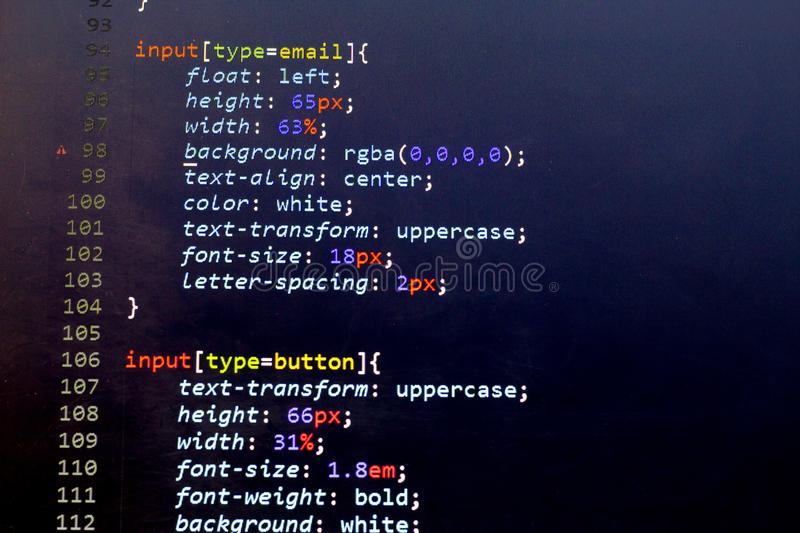
Código CSS
Código CSS es el lenguaje de hojas de estilo en cascada, un lenguaje de estilos usado para describir la presentación del documento escrito en un lenguaje de marcado como HTML. Permite a los desarrolladores web definir colores, fondos, tamaños de fuente y muchos otros aspectos visuales y de diseño para páginas web.
¿Alguna vez te has preguntado cómo se logra darle estilo a un sitio web? ¿O por qué una página aparece de una manera en tu navegador y de otra en el de tu amigo? La respuesta la tienes en el lenguaje CSS.
Con esta herramienta tanto desarrolladores como diseñadores web pueden darle a sus proyectos la personalidad que desean. En este artículo te hablaremos sobre los usos, ventajas y potencialidades que nos ofrece el código CSS para crear la mejor experiencia de usuario para tus visitantes.
¿Para qué sirve el código CSS?
El CSS (Cascading Style Sheets o Hojas de Estilo en Cascada) es un lenguaje de diseño que se utiliza para definir y modificar la apariencia de los documentos HTML. Es decir, con CSS podemos decidir cómo se verá una página web, desde su color hasta su tamaño.
Para entender mejor para qué sirve el CSS, veamos algunas de sus principales características:
- Mejora la estructura y el diseño del sitio web. Con el CSS podemos definir la forma en que se mostrarán los textos, imágenes y otros elementos que componen una página web. Esto permite mejorar la apariencia general del sitio y hacerlo más atractivo para los usuarios.
- Facilita el mantenimiento. Al separar el diseño de los contenidos, es mucho más fácil actualizar y mantener un sitio web sin necesidad de realizar cambios en cada página individualmente.
- Ahorra tiempo. Debido a que todos los elementos están definidos en un solo archivo, no hay necesidad de repetir las mismas modificaciones varias veces. Esto reduce considerablemente la cantidad de tiempo necesario para crear o actualizar un sitio web.
- Permite creación de diseños adaptables. El CSS nos permite crear diseños adaptables que se ajustan automáticamente al dispositivo desde el que se accede a la página (computadoras, tablets o teléfonos móviles). Esto hace posible ofrecer la misma experiencia visual sin importar qué dispositivo utilicen los usuarios.
Origen del código CSS
El CSS (Cascading Style Sheets) es un lenguaje de estilos que se utiliza para describir la apariencia de los documentos HTML. Se trata de un lenguaje que define los estilos visuales y la presentación del contenido en los documentos HTML. Aunque el CSS se encuentra entre los lenguajes más modernos, su origen se remonta al principio de la web.
El origen del código CSS se encuentra en el año 1994, cuando el World Wide Web Consortium (W3C) comenzó a desarrollar el lenguaje para mejorar la presentación de los documentos HTML. El objetivo era crear una manera fácil y sencilla de definir la apariencia y el diseño de los sitios web, sin tener que escribir largas cadenas de código HTML.
A partir del año 1996, el W3C publicó las primeras versiones oficiales del estándar CSS. Esta primera versión incluía una variedad limitada de propiedades y selectores, lo que resultaba insuficiente para crear páginas web modernas con un diseño complejo. Sin embargo, este fue el comienzo del lenguaje CSS tal y como lo conocemos hoy en día.
A lo largo de los años siguientes, el W3C publicó varias versiones actualizadas del código CSS, con nuevas propiedades y selectores para mejorar significativamente su funcionalidad. Estas versiones incluyen:
- CSS2 (1998). Introdujo selectores avanzados y soporte para diseños multi-pantalla.
- CSS2.1 (2004). Corrigió algunos errores y mejoró la compatibilidad con varios navegadores.
- CSS3 (2006). Introdujo nuevas propiedades tales como efectos visuales avanzados, animaciones e incluso soporte para dispositivos móviles.
- CSS4 (2016). La última versión actualmente disponible en desarrollo que proporciona mayor flexibilidad al diseñador gracias a sus nuevas características avanzadas tales como selectores inteligentes o soporte multi-pantalla completo.
Desde su inicio en 1994 hasta la actualidad, el código CSS ha evolucionado significativamente hasta convertirse en un lenguaje indispensable para todo diseñador web profesional. Gracias al código CSS es posible crear sitios web modernos con gran facilidad y rapidez sin tener que escribir grandes cantidades de código HTML complejo.
Ventajas del código CSS
Las ventajas de utilizar CSS son muchas, ya que el lenguaje de hojas de estilo ofrece al diseñador web una gran variedad de posibilidades para personalizar la apariencia y estructura de los sitios web. Entre las principales ventajas del uso del CSS se encuentran las siguientes:
- Separación entre contenido y presentación. Al separar el contenido (HTML) y la presentación (CSS), los diseñadores pueden modificar la apariencia de un sitio web sin modificar su contenido. Esto significa que se puede cambiar la apariencia del sitio web para adaptarse a diferentes dispositivos o resoluciones sin necesidad de reescribir todo el contenido.
- Mejor rendimiento. Al separar el contenido y la presentación en archivos diferentes, los navegadores solo tienen que descargar un archivo CSS una vez. Esto significa que cuando los usuarios visitan varias páginas del mismo sitio, sus navegadores no tienen que descargar el mismo archivo CSS cada vez. Esto ayuda a mejorar el rendimiento general del sitio.
- Mayor flexibilidad. El uso del CSS significa mayor flexibilidad en el diseño, ya que permite al desarrollador control total sobre cómo se verá su sitio web en diferentes dispositivos y pantallas. Esto permite al desarrollador mostrar su contenido de forma eficiente en todas las plataformas.
- Menor coste de mantenimiento. Al separarse los estilos, es más fácil realizar actualizaciones y mantener tu sitio web actualizado sin tener que modificar todo el contenido HTML cada vez. Esto significa menos tiempo dedicado al mantenimiento, lo que resulta en un menor coste para mantener tu sitio web actualizado con información reciente.
- Mayor accesibilidad. El uso correcto del CSS mejora la accesibilidad para personas con discapacidades visuales u otras limitaciones, ya que permite adaptarse a sus necesidades mediante herramientas especialmente diseñadas para ellos como lectores de pantalla o teclados alternativos. Estos dispositivos permiten leer directamente el contenido HTML sin necesidad de procesamiento adicional por parte del navegador.
Ejemplos de funciones de código CSS
CSS es un lenguaje de estilo para el diseño web y una de sus principales funciones es controlar la apariencia visual de los contenidos. Esto significa que puedes agregar colores, fondos, fuentes, márgenes y otros elementos de diseño para mejorar la presentación de tu sitio web.
Hoy en día hay muchas herramientas disponibles para ayudarte a escribir código CSS con mayor facilidad. Aquí hay algunos ejemplos comunes de funciones CSS:
- Selectores. Los selectores se usan para especificar el elemento o elementos al que se aplicará el estilo. Por ejemplo, si quieres cambiar el color del texto en todas las etiquetas, puedes usar un selector como «p { color: #000000; }».
- Propiedades. Las propiedades son los atributos individuales asociados con un elemento HTML que pueden ser modificados con CSS. Por ejemplo, si quieres cambiar el tamaño del texto dentro de una etiqueta, puedes usar una propiedad como «font-size: 12px;».
- Valores. Los valores son los atributos específicos asociados con las propiedades individuales que se usan para modificarlas. Por ejemplo, si quieres cambiar el color del fondo de tu sitio web, podrías usar un valor como «background-color: #ffffff;».
- Reglas. Las reglas son conjuntos de declaraciones CSS escritas en forma clara y concisa que se utilizan para definir los estilos deseados en todo tu sitio web. Estas reglas generalmente incluyen selectores, propiedades y valores relacionados entre sí para lograr el resultado deseado.
- Media queries. Las media queries son consultas CSS que permiten ajustar la visualización del contenido dependiendo del dispositivo o la pantalla desde donde se vea tu sitio web. Estas consultas te permiten crear contenido adaptable que se ve bien tanto en dispositivos móviles como en computadoras tradicionales sin necesidad de crear dos versiones separadas del mismo sitio web
- Dual Boot - 07/07/2023
- DSL (Línea de suscriptor digital) - 07/07/2023
- Desnormalización de una base de datos - 07/07/2023